JavaScript/Web (WebKit) SDK & API Integration Guide
Framework Version: 2.2.3
Last Updated: 17/01/2024
Supports: SSAI and CSAI, VAST 2.0, 3.0 for WebKit 5+, mobile web HTML5 video, desktop, Smart TV web, Fire TV and Android TV web apps
Engineers: Lee Brown, Elias Kahwaji, Elie Hokayem, Charbel Saad, Kenneth Orozco, Kendall Walsh.
This document explains how to integrate the BrightLine WebKit SDK within a DOM supported JavaScript/HTML5 environment for rendering enhanced interactive overlay experiences over BrightLine enabled commercial spots.
The short version:
1. Load the BrightLine JS SDK
2. Set up and initialize an environmental data object
3. Initialize the BrightLine SDK
4. Display a BrightLine enhanced overlay
5. Close a BrightLine enhanced overlay
Click here to skip down to the usable code!
Table of Contents:
- Overview
- Rendering
- Server-Side Ad Insertion
- Client-Side Ad Insertion
- VAST Supportt
- Non-VAST Support
- Why not VPAID?
- Step 1: SDK setup
- 1.1 Load and initialize the brightline.webkit.sdk.2.2.1.js into your DOM
- 1.2 BrightLine configuration service API
- 1.3 BrightLine configuration service API call
- 1.3.1 deviceInfo object (JSON)
- 1.4 deviceInfo key/vals
- 1.4.1 configId
- 1.4.2 os
- 1.4.3 osVersion
- 1.4.4 appSessionID
- 1.4.5 adSessionID
- 1.4.6 applicationName
- 1.4.7 deviceUUID
- 1.4.8 platformName
- 1.4.9 mobileCarrier
- 1.4.10 manufacturer
- 1.4.11 advertisingIdentifier
- 1.4.12 applicationIdentifier
- 1.4.13 applicationVersion
- 1.4.14 sdkVersion
- 1.4.15 deviceModel
- 1.4.16 deviceName
- 1.4.17 screenResolution
- 1.4.18 deviceConnectionType
- 1.4.19 trackFlag
- 1.4.20 enableAnalytics
- Step 2: Initializing the BrightLine SDK
- 2.1 BL.on_deviceInfo()
- Step 3: Hook into ad event callbacks
- 3.1 BL.on_BL_Error(verb, msg); (optional)
- 3.2 BL.on_BL_keyPress(keycode); (optional)
- 3.3 BL.on_BL_opened(); (optional)
- 3.4 BL.on_BL_rendered(); (optional)
- 3.5 BL.on_BL_expanded();
- 3.6 BL.on_BL_collapsed();
- 3.7 BL.on_BL_closed();
- 3.8 BL.init();
- Step 4: Displaying BrightLine overlays over in-stream BrightLine commercial spots
- 4.1 BL.openAd(iframeResourceURL, playerID, false, testChannelName, trackingNode, AD_Duration);
- 4.2 Server-Side ad response inspection and parsing
- 4.3 Server-Side beacons
- 4.4 Client-Side ad response insprection and parsing
- 4.5 Client-Side beacons
- Step 5: Deep Linking Creatives using BL.on_BL_raiseEvent(String_deepLink)
- 5.1 BL.on_BL_raiseEvent(String_deepLink);
- Step 6: Closing the BrightLine overlay using BL.closeAd(); (required)
- 6.1 BL.closeAd();
- Review sample applications
- Sample creative code (from the VAST companion banner node)
- Glossary
- CSAI
- SSAI
- SafeFrame (Friendly Iframe)
- VAST
Overview
The BrightLine WebKit SDK is a JavaScript API that can be integrated within a web app environment for rendering interactive experiences over BrightLine enhanced commercial spots. The BrightLine WebKit SDK solves the SSAI limitations for supporting interactive ad formats.
Rendering
The BrightLine WebKit SDK renders a transparent SafeFrame (see glossary) to protect your DOM while allowing bi-directional communication between your app and the ad creative. This allows your app a full understanding of what's happening throughout the entire life cycle of the BrightLine ad experience. The SafeFrame is created with the injected contents of the VAST response's companion banner URL IFrameResource and rendered over the app's HTML5 video player. The BrightLine SDK allows our SafeFrame access to the size and position of your HTML5 video player to automatically adjust its size and position to your video player.
All BrightLine enabled commercial spot streams must be allowed to be programmatically paused and resumed to allow for expanding overlays. No app or video UI elements should cover the BrightLine overlay while a BrightLine enhanced commercial is playing.
Server-Side Ad Insertion
Any 3rd party ad servers you may use for VAST wrapper waterfalling ad calls and your SSAI provider must be configured to accept and maintain companion banners. You'll need this data client-side derived from the SSAI data object “beacons" to determine if the commercial spot is BrightLine enhanced and when to open and close the BrightLine overlays as the stream plays. Typically on desktop web browsers, the client is responsible for firing the IAB VAST video tracking events.
Client-Side Ad Insertion
CSAI has the same dependencies as SSAI except rather than relying on timing beacons to open and close the BrightLine experience, you'll hook into your video player states and your VAST parser to retrieve and pass the companion banner iFrameResource URI to the BrightLine SDK if the apiframework="brightline" is true. The apiframework attribute let's your app know the ad is a BrightLine enhanced commercial spot and to begin the process of rendering the interaction.
VAST Support
BrightLine primarily delivers the commercial spot, IAB VAST video and the overlay to render via a VAST 2.0, 3.0 or 4.0 response. Our VAST must be served as an external VAST wrapper to maintain the integrity of our VAST structure.
MP4s, mezzanine and HLS streams are supported. The BrightLine overlay experience is always delivered via the VAST companion banner iFrameResource URI and uses apiframework="brightline" companion attribute to let your app know the ad is a BrightLine enhanced commercial spot and to begin the process of rendering the interaction.
Non-VAST Support
If your system does not support VAST, we can deliver all necessary assets and trackers in the format that works for your setup per ad per campaign.
Why not VPAID?
BrightLine does not support or plan to support VPAID formats due to SSAI, OTT and dynamic/addressable limitations.
Step 1: SDK setup
1.1 Load and initialize the brightline.webkit.sdk.2.2.1.js into your DOM
To begin using the Brightline WebKit SDK, include brightline.webkit.sdk.2.2.1.js in your >head<. This will create an instance of the BrightLine WebKit SDK primed for BrightLine ad rendering.
<script src="https://cdn-media.brightline.tv/sdk/gen2/webkit/media/js/brightline.webkit.sdk.2.2.1.js"></script>
1.2 BrightLine configuration service API
When the BrightLine SDK is instantiated, the SDK makes a RESTful call to the BrightLine configuration service API to prime your app for dynamic and addressable ad calls. This gives the ad creative visibility into the environment it's running in and closes the loop on the video play and interactive measurement of the BrightLine enhanced spot commercial spot.
1.3 BrightLine configuration service API call
On each BrightLine SDK initiation, the SDK automatically does a post with the JSON below to the BrightLine configuration service. If you haven't received your configId during the onboarding process, please use 1018.
//services.brightline.tv/api/v2/config/1018
You'll need a production configId from us before pushing your app to production. The configuration URL is needed to retrieve publisher configuration data, event tracking data, etc. You can use the above URL (1018) to develop and test, but we'll provide you with your own production configId during the onboarding process.
1.3.1 deviceInfo object (JSON)
var deviceInfo = {
"configId":"1018",
"os":window.navigator.platform,
"osVersion":window.navigator.appVersion,
"appSessionID":"YOU-GENERATE-THIS-GUID",
"adSessionID":"YOU-GENERATE-THIS-ID-GUID",
"applicationName":"THIS IS YOUR APP NAME",
"deviceUUID":null,
"platformName":window.navigator.appCodeName+', '+window.navigator.appName,
"mobileCarrier":"NA",
"manufacturer":window.navigator.vendor,
"advertisingIdentifier":null,
"applicationIdentifier": window.document.location.hostname,
"applicationVersion":"YOU-POPULATE-THIS",
"sdkVersion":"2.1.3",
"deviceModel":window.navigator.appVersion,
"deviceName":"desktop",
"screenResolution":screen.width+','+screen.height,
"deviceConnectionType":window.navigator.connection,
"trackFlag":window.navigator.doNotTrack,
"enableAnalytics": true
};
1.4 deviceInfo key/vals
| Key | Value |
| configId | string: 1018 (use 1018 for dev and testing. A production ID will be given to you during the onboarding process) |
| os | string: This is the operating system. (window.navigator.platform) |
| osVersion | string: string: This is the operating system version. window.navigator.appVersion |
| appSessionID | string: An appSessionID GUID you generate. (this is an app session GUID when a user loads an app) |
| adSessionID | string: An adSessionID GUID you generate. (this is a backup ad session GUID if the VAST response doesn't return one) |
| applicationName | string: This is your application name. |
| deviceUUID | null on desktop |
| platformName | string: The name of the browser platform. (window.navigator.appCodeName+', '+window.navigator.appName) |
| mobileCarrier | string: NA (does not apply to desktop) |
| manufacturer | string: The manufacturer of the browser. (window.navigator.vendor) |
| advertisingIdentifier | null on desktop |
| applicationIdentifier | Indicates the domain that identifies the application. (window.document.location.hostname) |
| applicationVersion | Indicates your current version of the application. You decide what you'd like to have here. (example: 3.2.1) |
| sdkVersion | Indicates the version of the SDK that will load BrightLine ads. This is the Brightline SDK version or equivalent (as of this document version the value should be 2.1.3) |
| deviceModel | window.navigator.appVersion |
| deviceName | string: desktop |
| screenResolution | Indicates the width and height of the screen in the format of width,height (screen.width+','+screen.height) |
| deviceConnectionType | window.navigator.connection |
| trackFlag | Ad tracking flag (1,0) (window.navigator.doNotTrack) |
| enableAnalytics | Indicates wether to completely enable or disable analytics Boolean (true,false) |
Step 2: Initializing the BrightLine SDK
After constructing the deviceInfo object above, you'll need to initialize the BrightLine SDK using BL.on_deviceInfo.
2.1 BL.on_deviceInfo()
Next is an example of how to instantiate the BrightLine SDK.
BL.on_deviceInfo = function(){
var deviceInfo = {
"configId":"1018",
"os":window.navigator.platform,
"osVersion":window.navigator.appVersion,
"appSessionID":"YOU-GENERATE-THIS-GUID",
"adSessionID":"YOU-GENERATE-THIS-ID-GUID",
"applicationName":"THIS IS YOUR APP NAME",
"deviceUUID":null,
"platformName":window.navigator.appCodeName+', '+window.navigator.appName,
"mobileCarrier":"NA",
"manufacturer":window.navigator.vendor,
"advertisingIdentifier":null,
"applicationIdentifier": window.document.location.hostname,
"applicationVersion":"YOU-POPULATE-THIS",
"sdkVersion":"2.1.3",
"deviceModel":window.navigator.appVersion,
"deviceName":"desktop",
"screenResolution":screen.width+','+screen.height,
"deviceConnectionType":window.navigator.connection,
"trackFlag":window.navigator.doNotTrack
};
return deviceInfo;
}
Step 3: Hook into ad event callbacks
Important:
There are a few callbacks that you can use to get an understanding of the creative state that gives your app visibility on ow to handle your video player and app state.
You can hook into these event callbacks by defining and overriding the following methods in your HTML below the BrightLine WebKit JavaScript script tag by using the following format:
BL.on_BL_CALLBACKNAME = myfunction(){ // define what the app needs to do }
3.1 BL.on_BL_Error(verb, msg) (optional)
When an error is fired when the creative is rendered on_BL_Error() is called.
This applies to ALL BrightLine ad calls.
/**
* Called for when an error occurs in the creative.
* @method on_BL_Error
*/
(BL.on_BL_Error = function (verb, msg) {
// pub does something here
console.log("BRIGHTLINE SDK: BL.on_BL_Error() was called");
console.log("[application error msg]", verb, msg);
})
3.2 BL.on_BL_keyPress(keycode); (optional)
When the user fires a keypress on the focused iFrame on_BL_keyPress() will be called..
/**
* Callback for when the user presses a key when the iFrame is focused.
* @method on_BL_keyPress
*/
(BL.on_BL_keyPress = function (keycode) {
// pub does something here
console.log("BRIGHTLINE SDK: BL.on_BL_keyPress() was called");
console.log("[application keycode]", keycode);
})
3.3 BL.on_BL_expanded();
When a user expands the overlay, the experience that takes over enough of the video player real estate to cover the commercial. BL.on_BL_expanded() is called to signal your player to pause the commercial stream.
This applies ONLY to BrightLine overlay creatives that support an expanded state where the commercial spot stream must be paused. All BrightLine enabled commercial spots must be allowed to be programmatically paused and resumed streams to allow expanding overlays.
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_expanded : function(){
console.log('BRIGHTLINE SDK: User expanded the overlay into a full screen experience, pause the stream');
},
3.3 BL.on_BL_expanded();
When a user expands the overlay, the experience that takes over enough of the video player real estate to cover the commercial. BL.on_BL_expanded() is called to signal your player to pause the commercial stream.
This applies ONLY to BrightLine overlay creatives that support an expanded state where the commercial spot stream must be paused. All BrightLine enabled commercial spots must be allowed to be programmatically paused and resumed streams to allow expanding overlays.
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_expanded : function(){
console.log('BRIGHTLINE SDK: User expanded the overlay into a full screen experience, pause the stream');
},
3.3 BL.on_BL_expanded();
When a user expands the overlay, the experience that takes over enough of the video player real estate to cover the commercial. BL.on_BL_expanded() is called to signal your player to pause the commercial stream.
This applies ONLY to BrightLine overlay creatives that support an expanded state where the commercial spot stream must be paused. All BrightLine enabled commercial spots must be allowed to be programmatically paused and resumed streams to allow expanding overlays.
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_expanded : function(){
console.log('BRIGHTLINE SDK: User expanded the overlay into a full screen experience, pause the stream');
},
3.4 BL.on_BL_collapsed();
When the user exits a full-screen experience, the creative code will fire on_BL_collapsed().
This applies to only BrightLine ads that support clicking into a full-screen experience from the overlay.
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_collapsed : function(){
console.log('BRIGHTLINE SDK: User exited the full-screen experience, resume the stream');
},
3.5 BL.on_BL_closed();
When the commercial spot has completed playing, BL.on_BL_closed() is called by the BrightLine creative in the edge case that your app did not call the BL.closeAd() method on time or at all.
This applies to ALL BrightLine ad calls. The BrightLine creative uses the delta between the client time stamps from the on_BL_opened() event and the video duration to close the SafeFrame to prevent SSAI BrightLine overlays to bleed over onto other commercial spots or content. We're basing this on the assumption that the commercial spot cannot be paused or scrubbed on the hosted app video player level.
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_closed : function(){
console.log('BRIGHTLINE SDK: User exited the full-screen experience, resume the stream');
},
3.6 BL.init();
Once you've set up the deviceInfo object wihin the BL.on_deviceInfo method and hooked into the callbacks, you'll need to call BL.init() to initialize the BrightLine SDK.
The BrightLine SDK should be initialized with BL.on_deviceInfo() on every content page load. If you're integrating with BrightLine, we need this set up before the content is played so that we can prime your facilities with targeting data whether a BrightLine enhanced commercial spot is in rotation or not.
/* initialize BL after deviceInfo is populated and all call backs are set: */
BL.init();
Step 4: Displaying BrightLine overlays over in-stream BrightLine commercial spots
When your app/player makes an ad request, you'll know when to display the BrightLine overlay when the apiFramework of the companion banner is "brightline".
After initializing the BrightLine SDK and hooking into the mandatory callbacks in steps 1, 2 and 3, your web app can render a BrightLine overlay ad by calling the BL.openAd(src, player, false) method passing the IFrameResource URL to src and your video player object ID as player in the arguments. This will render a SafeFrame with the width, height and x/y position of your video player. you can also have an optional third parameter as a Boolean value in case it is true it will show a close ad CTA on top of the instream overlays (ISSO, StoreLocator, Conversion) this value can be ignored and is set to false by default, If it was not discussed during integration please ignore this value.
The instantiated BrightLine SafeFrame will automatically resize and reposition itself based on your video player attributes. Scrolling, resizing, repositioning and full screen mode is automatically supported. In the edge case that your required video player ID is not passed into the BL.openAd() method argument player, the BrightLine SDK will look for the HTML5 video player in your DOM that is currently playing and will use that as its source to determine where to position the SafeFrame.
The overlay URL will be provided either via a VAST CompanionAd node or another direct method depending on your ad ops setup.
4.1 BL.openAd(iframeResourceURL, playerID, false, "test channel", trackingNode, Ad_duration);
BL.openAd('//brightline-cdn/brightline-iframeResource-companion-banner.html?session_id=vast-generated-guid', "yourHTML5VideoPlayerObjectID", enableCloseCTA, "test_channel_name", '{"trackingEvents" : {"createView":"https://events.brightline.tv/track"}}', 30);
enableCloseCTA:If this value is true then a close CTA can be shown on top of the overlay. If you don't require this please set it to false.
test_channel_name:This value is used to pass the channel name to include in our analytics.
trackingNode:This value is a JSON object that contains a tracking node, when this is passed the overlay will fire an extra overlay impression on overlay render to endpoint specified in createView.
Ad_duration:This integer value represents the ad duration in seconds and is passed to enable efficient early ad teardown.
4.2 Server-Side ad response inspection and parsing
The app must retrieve the SSAI data object/beacons from the ad call and recognize that the commercial spot is a BrightLine enhanced ad by checking if the "apiFramework" attribute equals to "brightline" and then obtaining the URL within the IFrameResource. When the BrightLine enhanced commercial spot is set to play, call the method BL.openAd(IFrameResourceURL, playerID).
4.3 Server-Side beacons
With server-side beacons, you should be aware of the video play head time when a BrightLine enhanced commercial spot starts and ends. Using this information, you'll call BL.openAd(IFrameResourceURL, playerID) when the beacons tell you the commercial has started and BL.closeAd() when the commercial has ended.
4.4 Client-Side ad response insprection and parsing
The app must parse the BrightLine VAST response and recognize that the commercial spot is a BrightLine enhanced ad by checking if the "apiFramework" attribute equals to "brightline" and then obtaining the URL within the IFrameResource. When the BrightLine commercial spot begins to play, call the method BL.openAd(IFrameResourceURL, playerID).
4.5 Client-Side beacons
Client-side is straightforward. You'll call BL.openAd(IFrameResource, player) when the parsed VAST returns a companion with apiFramework="brightline" and call BL.closeAd() when the commercial has ended.
Step 5: Callback for Click to deeplink buttons
BL.on_BL_raiseEvent(String_deepLink);
Callback fired when an conversion button is clicked in the creative. The callback will return a string value of a deeplink that is handled by the client appStep 6: Closing the BrightLine overlay using BL.closeAd(); (required)
BL.closeAd();
You're responsible for closing the BrightLine ad when the commercial spot has finished playing to avoid any bleeding over to other ads or content. The creative code has fallbacks in case your app fails to call BL.closeAd(), but you should be calling this from your app. This can happen in the edge case the timing metadata is missed or incorrect from the SSAI beacon response.Note: It may be necessary to fire BL.closeAd() slightly before the end of the ad duration to ensure the overlay is destroyed before the next ad begins. This will very depending on your stream and app architecture, and should be evaluated in initial testing
In BETA: The BrightLine SafeFrame will call BL.closeAd() if the delta between the BL.openAd(IFrameResourceURL, playerID) timestamp and the commercial duration is greater than the commercial duration.
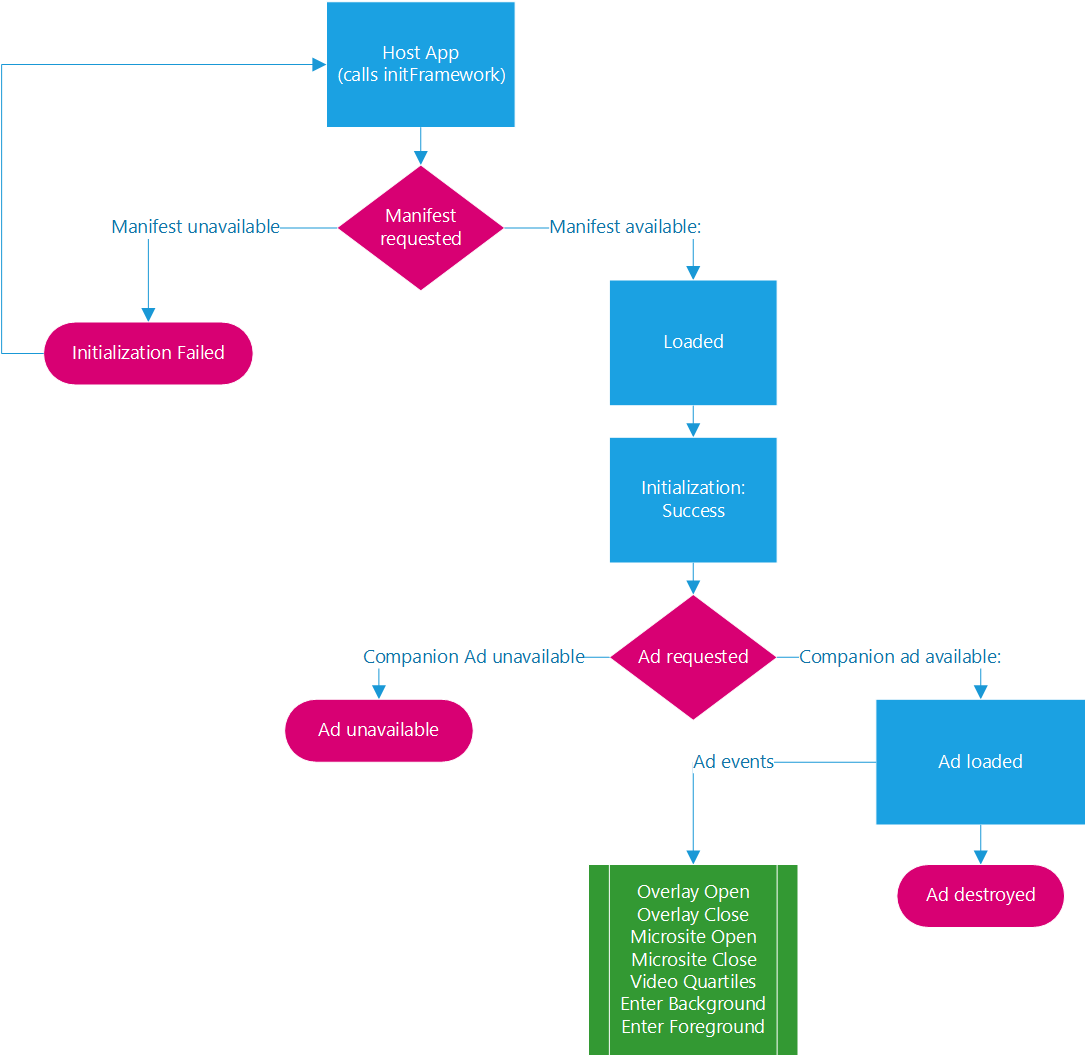
BrightLine SDK life cycle flow chart

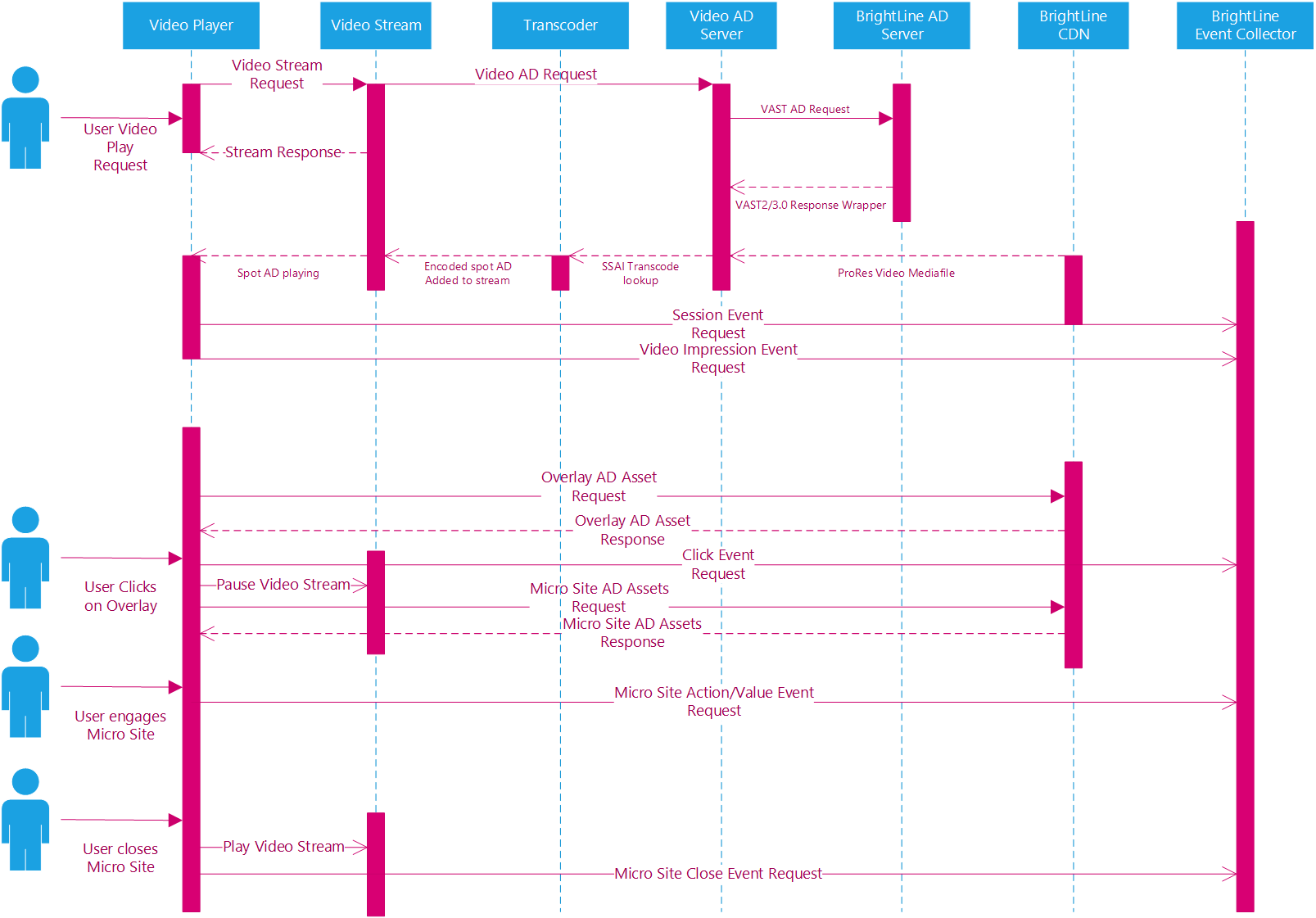
Server-side ad insertion UML

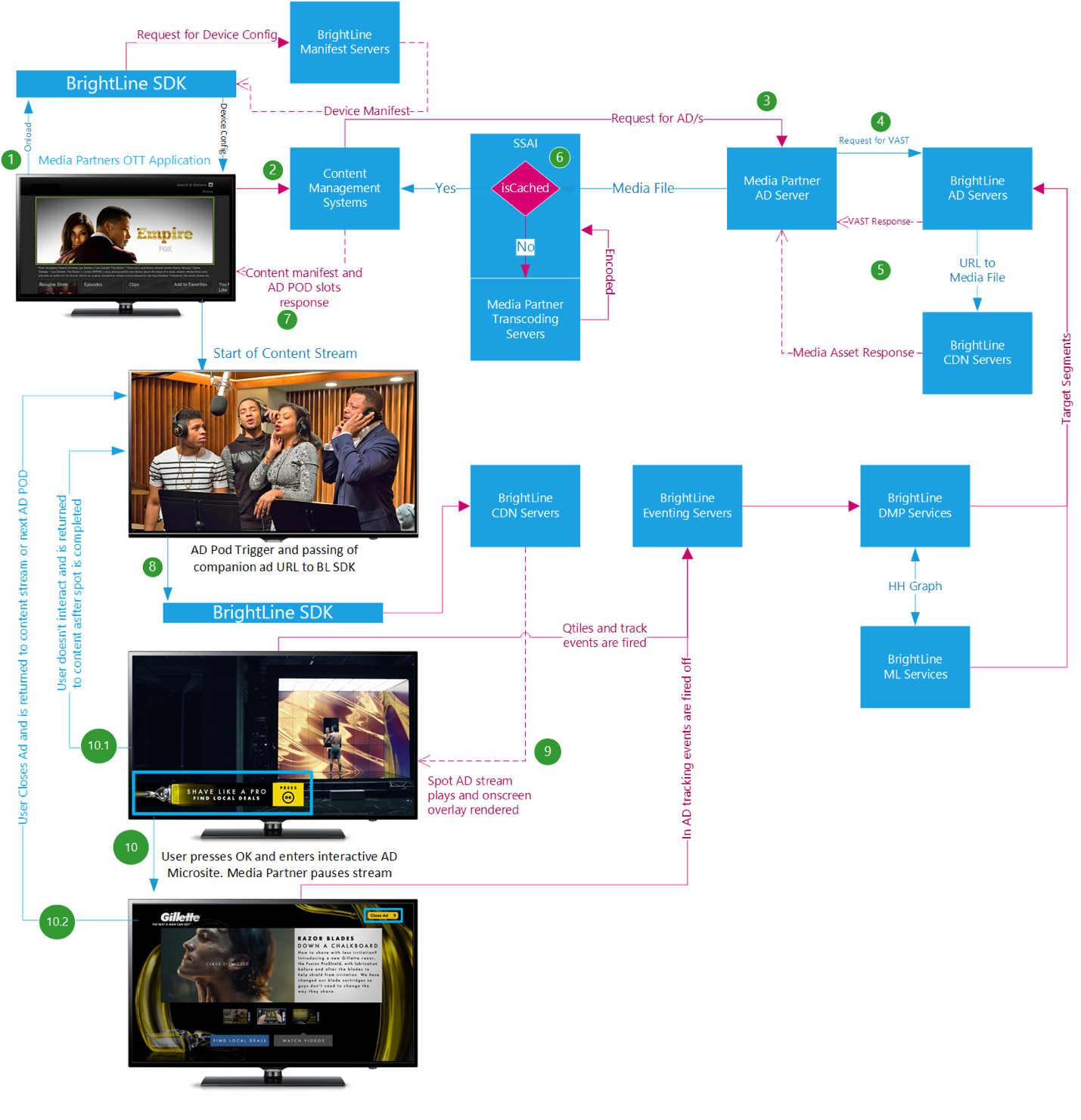
Server-side ad insertion flow chart

You can copy and paste this code to run a basic integration and see a BrightLine ad render
<!DOCTYPE html>
<html>
<head>
<title>Basic BrightLine Integration</title>
<script src="//cdn-media.brightline.tv/sdk/gen2/webkit/media/js/brightline.webkit.sdk.2.1.3.js"></script>
</head>
<body>
<video id="player" controls autoplay muted style="width:1280px; height:720px">
<source src="//cdn-media.brightline.tv/videos/ads/2015-q4-bmw-7-series-229018/bmw_demo_broadcity_bl720.mp4" type="video/mp4">
</video>
<script type="text/javascript">
var v = document.getElementById('player');
var BL_sample_ad = '//cdn-media.brightline.tv/products/demos/bmw_engageable_overlay.html';
v.addEventListener('playing', function() {setInterval(catchTheFrame,1000);}, false);
BL.on_deviceInfo = function(){
var deviceInfo = {
"configId":"1018",
"os":window.navigator.platform,
"osVersion":window.navigator.appVersion,
"appSessionID":"YOU-GENERATE-THIS-GUID",
"adSessionID":"YOU-GENERATE-THIS-ID-GUID",
"applicationName":"THIS IS YOUR APP NAME",
"deviceUUID":null,
"platformName":window.navigator.appCodeName+', '+window.navigator.appName,
"mobileCarrier":"NA",
"manufacturer":window.navigator.vendor,
"advertisingIdentifier":null,
"applicationIdentifier": window.document.location.hostname,
"applicationVersion":"YOU-POPULATE-THIS",
"sdkVersion":"2.1.3",
"deviceModel":window.navigator.appVersion,
"deviceName":"desktop",
"screenResolution":screen.width+','+screen.height,
"deviceConnectionType":window.navigator.connection,
"trackFlag":window.navigator.doNotTrack
};
return deviceInfo;
}
/* START callbacks */
/**
* Callback for when the BrightLine ad is opened. Called from adState() method
* @method on_BL_opened
*/
BL.on_BL_opened = function(){
// pub does something here
console.log('BRIGHTLINE SDK: BL.openAd() was called');
},
/**
* Callback for when the BrightLine ad has rendered. Called from BL_adState() method
* @method on_BL_rendered
*/
BL.on_BL_rendered = function(){
// pub does something here
console.log('BRIGHTLINE SDK: creative has rendered');
},
/**
* Callback for when the BrightLine overlay is expanded. Called from BL_adState() method
* This is only used when an overlay is expanded to a full screen experience and the commercial spot must be paused
* @method on_BL_expanded
*/
BL.on_BL_expanded = function(){
// pub does something here
v.pause();
console.log('BRIGHTLINE SDK: overlay has expanded, pause the stream');
},
/**
* Callback for when the BrightLine overlay is collapsed. Called from BL_adState() method
* This is only used when an overlay is closed from a full screen experience and the commercial spot must be resumed
* @method on_BL_collapsed
*/
BL.on_BL_collapsed = function(){
// pub does something here
v.play();
console.log('BRIGHTLINE SDK: overlay has collapsed, resume the stream');
},
/**
* Callback for when the BrightLine overlay is collapsed. Called from BL_adState() method
* The clean up is automatic, but this can be used to give more understanding of the ad life cycle
* @method on_BL_closed
*/
BL.on_BL_closed = function(){
// pub does something here
console.log('BRIGHTLINE SDK: BL.closeAd() was called');
},
/* END callbacks */
/* initialize BL after deviceInfo is populated and all call backs are set: */
BL.init();
function catchTheFrame() {
var t;
t = Math.round(v.currentTime);
if ( t == 10 || t == 52 ) {
/* BL.openAd('eo.html?sid=34DHF849-G25I-4MR8-D7U3-75E583594B3W', 'player'); */
BL.openAd(BL_sample_ad+'?session_id='+guid(), 'player');
}else if( t == 40 || t == 81 ){
BL.closeAd();
}
}
function guid(){
function s4(){
return Math.floor((1 + Math.random()) * 0x10000)
.toString(16)
.substring(1);
}
return s4() + s4() + '-' + s4() + '-' + s4() + '-' + s4() + '-' + s4() + s4() + s4();
}
</script>
</body>
</html>